Brochure des nouveautés 28 : Nouveautés WEBDEV
Consultez la brochure des 928 nouveautés (format PDF)
WEBDEV 28 : Profitez des 196 nouveautés communes de la version 28
WEBDEV 28 bénéficie de la majorité des 196 nouveautés communes de la version 28.
WEBDEV 28 bénéficie en particulier de la vitesse améliorée, des nouveaux champs, des nouveaux Champs Métier, du nouveau graphe Aire Polaire, des évolutions du Robot de Surveillance, des raccourcis personnalisés, des logs d'exécution sur les Webservices, des nouveautés du WLangage, etc.
Et en plus de toutes ces nouveautés, WEBDEV 28 bénéficie de superbes nouveautés spécifiques au Web à découvrir dans les pages qui suivent.
7 nouveaux Champs métier pour WEBDEV
7 nouveaux Champs Métier sont disponibles en version 28 pour WEBDEV : - Zone Répétée avec image et filtre.
- Tables sophistiquées : 3 Champs Métier différents.
- Saisie de jetons avec liste.
- Affichage de badge.
- Complétion automatique d'adresse.
Nouveau Champ métier : Zone Répétée avec image et filtre
 Une UI standard Le Champ Métier "Zone Répétée avec Image et Filtre" permet de créer facilement une Zone Répétée qui contient : - des images
- des titres et sous-titres
- des fonctionnalités de filtre
- des fonctionnalités de recherche
- des fonctionnalités de tri
- ...
Comme tous les Champs Métier, il est livré avec son code source et donc modifiable. C'est une très bonne base pour créer des Zones Répétées sophistiquées en web.
Nouveau Champ métier : Tables sophistiquées
3 nouveaux Champs Métiers dédiés aux Tables font leur apparition en version 28. Ces Champs Métier permettent de créer facilement des tables WEBDEV au look et aux fonctionnalités actuels. Chaque Champ Métier est totalement personnalisable, et peut donc servir de base à la réalisation de tables dans tous les domaines. Modèle : Tableau de bord des commandes
Ce Champ Métier propose : - Colonne conteneur avec champ lien de sélection de ligne sur la référence produit.
- Colonnes texte, date et monétaire.
- Colonne conteneur avec un badge coloré indiquant l'état de la commande.
- Colonne conteneur d'action avec un lien d'affichage d'une page de détail.
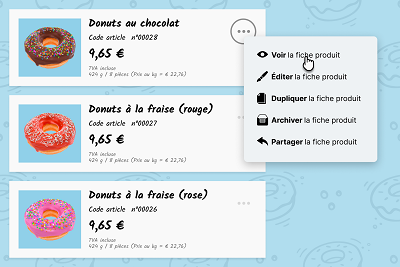
Modèle : Tableau de bord des livraisons
Ce Champ Métier propose : - Colonne conteneur avec image (ronde), titre et description.
- Colonne conteneur avec badge coloré indiquant par exemple un état (livraison en cours,...)
- Bouton popup présentant des options de menu.
Modèle : Tableau de bord des ventes
Ce Champ Métier propose : - Colonne interrupteur de multisélection de lignes.
- Colonne de texte pour présenter le nom du produit.
- Colonne conteneur avec une image.
- Colonne conteneur avec une jauge.
- Colonne conteneur avec un champ Interrupteur à bascule exécutant une action.
- Colonne conteneur d'action avec 2 champs Bouton : Éditer et Supprimer.
Nouveau Champ métier : Badge
Le Champ Métier "Badge" est également disponible pour WEBDEV.
Voir Nouveauté 201.
Nouveau Champ métier : Saisie avec liste de jetons
Le Champ Métier "Saisie avec liste de jetons" est également disponible sous WEBDEV.
Voir Nouveauté 200.
Nouveau champ métier : Saisie d'adresse avec complétion automatique
Le Champ Métier "Saisie d'adresse avec complétion" est également disponible sous WEBDEV et adapté au Web.
Voir Nouveauté 202.
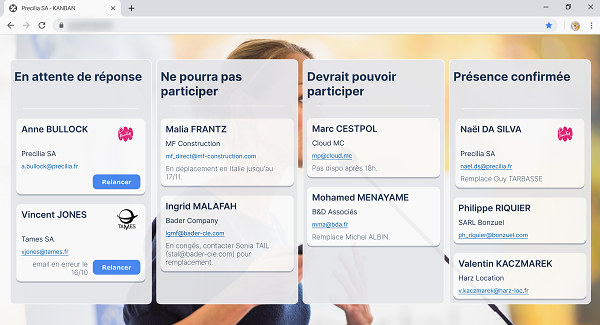
Nouveau champ Kanban : pour le Web également
Le nouveau champ Kanban est également disponible dans WEBDEV 28 pour vos sites Web. Ce champ vous permet de proposer la puissance et la richesse fonctionnelle de la gestion de Kanban dans vos sites. Les Kanbans peuvent être créés et gérés par les internautes, mais également par programmation, par vos sites Web.
 Un Kanban de gestion de réunion, ici dans un navigateur
Nouveau champ Kanban : des fonctionnalités riches dans le navigateur
Les fonctionnalités du nouveau champ Kanban sont adaptées aux besoins du Web.
Des événements supplémentaires de programmation sont disponibles en code Navigateur.
Le champ Kanban supporte les interactions tactiles et souris.
Nouveau champ Kanban : fonctionnalités et programmation
Les fonctionnalités et la programmation du champ Kanban sont identiques à la version WINDEV (voir Nouveautés 001 à 014).
Toutes les fonctions et tous les types WLangage sont disponibles en Web.
La création de code cross-plateformes est facile !
Menu : nouveau champ Menu contextuel
Les menus contextuels sont utilisés en Web. WEBDEV 28 permet de créer facilement des menus contextuels pour les sites. Un menu contextuel peut être attaché à un champ, un modèle de champs ou à une page entière. La création d'un menu contextuel est facile : il suffit de sélectionner le choix dans le ruban, ou dans les 7 onglets du champ ou de la fenêtre. L'édition des options s'effectue en WYSIWYG. Un style peut être appliqué à un menu contextuel. Un menu contextuel peut dérouler des sous-menus. La nouvelle fonction WLangage OuvreMenuContextuel permet d'ouvrir un menu par programmation.
 Un menu contextuel avec WEBDEV 28
Champ Planning : personnalisation des rendez-vous
WEBDEV 28 permet de personnaliser chaque vignette des rendez-vous du champ Planning : titre, image, bouton, couleur de fond, cadre, etc.
Combo : position du libellé au-dessus de la combo
Le champ Combo permet maintenant d'afficher le libellé au-dessus de la zone déroulable. Cela permet de créer des combos plus étroites.
 Positionnement du libellé au-dessus de la combo
Champ de saisie : position du libellé à cheval sur le cadre
En plus des autres modes (libellé à gauche, texte d'indication dans le champ, etc.), le champ de saisie permet maintenant d'afficher le libellé au-dessus du champ ou à cheval sur le cadre du champ. Cela permet de réduire la largeur du champ.
 Champ de saisie avec libellé à cheval sur le cadre
Ajout d'attributs HTML personnalisés
La version 28 de WEBDEV permet de saisir dans les 7 onglets les attributs HTML supplémentaires qui seront générés avec le champ. Un usage fort de cette nouveauté est l'accessibilité (voir nouveauté 756). Ces attributs permettent également de définir d'autres comportements proposés par HTML : - auto-complete
- itemprop
- aria-xxx (accessibilité)
- ...
Pour plus de détails, consultez l'aide de la propriété AttributHTML.
5.000 nouveaux cliparts à inclure dans les libellés
Pour inclure une image dans un libellé (dans un texte) en Web, une technique courante est d'utiliser une "police d’icônes". Comme son nom l'indique, ce type de police est composé d’icônes. En version 28, la police d’icônes livrée en standard avec WEBDEV s'enrichit de 5.000 cliparts.
Des fonctionnalités enrichies
Le champ de saisie HTML de WEBDEV est destiné à être présent dans une page, et permettre à l'internaute de saisir du texte formaté à la norme HTML : commentaire, description d'article dans un CMS, etc. En version 28, ce champ de saisie propose de nouvelles fonctionnalités utiles : - support de toutes les balises HTML
- affichage et modification du code source HTML
- coloration syntaxique
- création visuelle de tableau
- édition visuelle de tableau
- saisie de la taille et du nom de police
- mode "email" (voir ci-après)
- possibilité de se dissocier des styles CSS de la page
- ...
Champ de saisie HTML : nouvel événement
En version 28, le champ de saisie HTML propose un nouvel événement WLangage très utile.
L'événement WLangage "Touche enfoncée" est disponible en code Navigateur. Cet événement permet par exemple de créer un glossaire, des raccourcis sur touche de fonction, ...
Barre d'outils ergonomique
En version 28, la barre d'outils du Champ HTML de WEBDEV propose de nouvelles options : - saisie libre du nom de la police
- saisie libre de la taille d'un texte
- insertion de tableau
- choix visuel du style de tableau
- ...
Mode de saisie email HTML
Le champ de saisie HTML propose un mode de saisie "email" qui limite les fonctionnalités HTML à celles reconnues par la majorité des lecteurs de mail.
Utilisez des champs Graphe, Jauge et Combo dans les Zones répétées (ZR)
Le champ Zone répétée de WEBDEV est très utilisé.
Ce champ permet de répéter des zones sophistiquées contenant des données.
En version 28, il devient possible d'inclure de nouveaux types de champs : le champ Zone répétée accepte maintenant les Pages Internes, ce qui permet toutes les fantaisies.
Les champs Graphe, Jauge et Combo peuvent ainsi être utilisés dans les Zones répétées de manière très simple, et changer automatiquement de valeur.
Zone répétée horizontale dans une zone répétée verticale : c'est possible !
En version 28, vous pouvez insérer un champ Zone répétée verticale dans un champ Zone répétée horizontale, et vice versa : toutes les folies sont maintenant possibles !
Présentez comme vous voulez ce que vous voulez dans une zone répétée
Il devient possible d'inclure des Pages Internes (une ou plusieurs différentes) dans chaque itération.
Et cette (ou ces) Page(s) Interne(s) peut contenir elle-même un champ Zone répétée.
Cette nouveauté permet ainsi de présenter facilement des informations différentes dans chaque itération d'un champ Zone répétée.
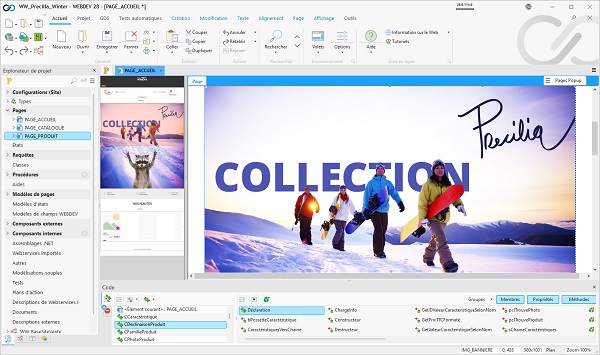
Ascenseur visuel
Un nouveau mode d'ascenseur visuel automatique fait son apparition dans l'éditeur WEBDEV 28. Lorsque la page est plus haute que la zone de visualisation, l'ascenseur permettant de se déplacer dans la page peut être visuel : une vignette de la page entière est positionnée à gauche (ou à droite) et permet de se déplacer dans la page en édition.
 L'ascenseur visuel permet de se déplacer facilement dans la page en édition
Nouveaux styles de table : de belles tables
En version 28, le champ Table s'enrichit de nouveaux styles. Ces styles "au goût du jour" offrent une présentation agréable et aérée.
 Le style du champ Table évolue en version 28
Editeur de feuilles de styles
L'édition des styles dans les anciennes versions de WEBDEV s'effectuait style par style. En version 28, l'ensemble des styles du projet est présenté dans un éditeur. L'éditeur offre donc une vision globale des styles du projet.
 L'ensemble des styles qui sont utilisés dans le projet Les modifications à la chaîne ou sur un ensemble de styles sont possibles. Les styles CSS utilisés sont listés.
ZTR (Zone de Texte Riche) : conservation de la mise en page du HTML
Une ZTR permet la saisie "manuelle" de code HTML.
La mise en page du code HTML saisi est conservée après l'utilisation de commandes de mise en forme du ruban.
Choix des styles CSS : un découpage bienvenu
Il est possible d'appliquer un style CSS à des éléments de champ.
En version 28, la sélection du style est simplifiée, ce qui permet une sélection plus efficace.
Marges et magnétisme du "parent"
Lors de la sélection d'un champ dans l'éditeur, les marges du champ parent (s'il existe) sont affichées et magnétisées.
Le positionnement harmonieux du champ est facilité.
Divers
- Mode de la page : Zoning, Agencements, Responsive, ... Le mode bénéficie des fonctionnalités d'héritage et de surcharge. Le diff tient compte de ces informations.
- Edition des styles : les choix obsolètes "Cadre/fond" et "Image de fond" sont conservés uniquement pour compatibilité.
2 Nouvelles ambiances
2 nouvelles ambiances sont livrées en version 28 : l'ambiance Maki et l'ambiance Velvet.
Utilisez librement ces ambiances pour vos sites !
Insérez vos propres balises d'accessibilité (ARIA,...) : définir ses propres attributs dans le code HTML des champs WEBDEV
Pour aider les internautes qui présentent un handicap (déficit visuel, problème cognitif, daltonisme, handicap physique, dyslexie, etc.), des normes d'accessibilité ont été définies. Ces normes se mettent en place, entre autres, par l'ajout de balises dans le code HTML de la page. Ces balises seront interprétées par le navigateur, ou des plug-ins du navigateur ou encore des dispositifs adaptés. La version 28 de WEBDEV permet d'insérer facilement ses propres attributs par l'intermédiaire des 7 onglets ou par programmation : - texte qui va être lu pour fournir des informations complémentaires sur le bouton ou le champ qui a le focus.
- texte qui va être lu lors de l'affichage d'une barre de progression.
- alternative textuelle à un son ou un fichier audio.
- ...
Attribut d'accessibilité : par les 7 onglets ou par programmation
Ces attributs d'accessibilité peuvent être définis et modifiés : - dans les 7 onglets.
- par programmation.
La nouvelle propriété ..AttributHtml fait son apparition dans ce but. Exemple de code :
Accessibilité : attribut "Label for" sur les champs de saisie
L'attribut "Label for" indique au navigateur qu'un libellé se rapporte à une zone de saisie.
En version 28, ce label est généré par défaut pour tous les champs de saisie.
Ce label sera utilisé si nécessaire par le navigateur, le plug-in ou le dispositif.
Accessibilité : attribut "Fieldset" sur les champs d'une cellule
L'attribut "Fieldset" indique au navigateur qu'un champ fait partie d'un groupe logique de champs : adresse, ...
En version 28, cet attribut est généré par défaut pour tous les champs présents dans un champ Cellule.
Les agencements permettent de modifier, masquer... les zones d'une page en zoning
WEBDEV 28 renforce les fonctionnalités des agencements définis sur les pages en mode Zoning. En version 28, il devient possible de modifier le zoning dans chaque agencement : - supprimer une zone (la rendre invisible)
- changer la taille
- gérer l'héritage et surcharge par agencement
- ...
 Dans l'agencement Mobile, le menu de gauche et le bas de page ont été supprimés pour faciliter la lecture
Modèle de champs : il supporte les agencements
En version 28, il devient possible de définir des agencements directement dans un modèle de champs.
Lorsque ce modèle de champs est utilisé dans une page, il faut sélectionner l'agencement à utiliser.
ZTR : contenu par agencement
Une Zone de Texte Riche (ZTR) peut bénéficier d'un contenu différent dans chaque agencement.
Par exemple, un texte sera détaillé pour l'agencement PC, et sera synthétisé pour l'agencement mobile.
Transformation automatique d'une page Responsive historique en page avec agencements
Le mode Responsive Web Design historique fonctionne avec des tranches. Le mode Responsive par agencements fonctionne, lui, par une édition de la page dans chaque mode d'affichage : PC, téléphone, etc.
Le mode Responsive par agencements est plus souple à utiliser.
En version 28, il devient possible de transformer automatiquement une page créée en mode Responsive historique en page Responsive par agencements.
Chaque tranche sera automatiquement transformée en un agencement correspondant.
Un mode standard de positionnement des champs : Flexbox
Le mode de positionnement Flexbox est basé sur un principe de repositionnement des champs contenus dans des "boîtes" (chaque boîte est un champ Flexbox), par alignement vertical ou horizontal, choix de la taille relative et imbrication de ces boîtes.
L'intérêt de ce mode réside dans le repositionnement déterministe automatique des boîtes et des champs qu'elles contiennent en fonction de la taille du navigateur et/ou du contenu.
Une page en mode Zoning (avec ou sans agencement) ou en mode Responsive historique peut contenir un ou plusieurs champs Flexbox.
Flexbox : le principe
A l'intérieur d'une boîte (à l'intérieur d'un champ Flexbox), les champs sont positionnés les uns derrière les autres. Point important : un ou plusieurs de ces champs peuvent eux-mêmes être des champs Flexbox. Pour chaque boîte, il faut d'abord indiquer comment positionner les champs qu'elle contient : en ligne ou en colonne. Il faut ensuite indiquer quel sera le comportement des champs lors du redimensionnement de la boîte ou des champs : retour à ligne ou non, agrandissement, réduction... Et ainsi de suite pour tous les autres comportements de positionnement et redimensionnement. Exemples de comportements à définir (liste non exhaustive) Le sens des éléments : en ligne ou en colonne.
La justification : aligné à gauche, à droite, justifié (avec ou sans marge), centré, ...
L'agrandissement ou pas des champs dans la zone
L'alignement : en haut, en bas, justifié verticalement, centré, ...
Le retour à la ligne ou pas : si pas de retour à la ligne, soit la flexbox s'agrandit, soit le contenu est tronqué
Ces paramètres se définissent simplement à l'aide de l'onglet UI des 7 onglets (voir ci-après). Les 7 onglets permettent également de gérer l'axe secondaire. Dans le mode Flexbox, il est également possible d'ordonner les champs de manière totalement personnalisée. Par exemple :
Flexbox : définir les comportements
Les comportements les plus utilisés se définissent facilement grâce à la technologie visuelle des 7 onglets.
Les comportements plus particuliers se définissent par la saisie ou le copier/coller du code CSS correspondant : impossible d'être bloqué !
Comportement d'un champ : l'ancrage flex
Pour modifier le comportement par défaut, chaque champ peut être paramétré de manière individuelle. Par exemple : - champ à largeur fixe
- champ à largeur qui s'adapte au contenu
- champ qui s'adapte à l'espace disponible
- champ qui change de taille par rapport aux autres champs selon un facteur défini
- ...
Comme pour la flexbox, la définition de comportements personnalisés pour chaque champ est également disponible à travers la saisie de code CSS.
Des modes prédéfinis proposés
Afin de faire gagner du temps, plusieurs modes prédéfinis correspondant à des comportements standards sont proposés par défaut : inutile de paramétrer toutes les options.
Ces modes prédéfinis sont personnalisables.
Ajouter un champ Flexbox dans tous les types de page
Les champs Flexbox peuvent être placés dans tous les types de page : Zoning, Zoning avec agencement, Responsive historique, etc. Un champ Flexbox peut être placé au milieu d'autres champs, mais aussi dans une Zone répétée, dans une cellule, etc.
Popup : agencement
Un agencement de page permet de définir un agencement de popup.
Par exemple un agencement de petite taille sera défini pour une utilisation sur téléphone, et un agencement de grande taille sera défini pour une utilisation sur un PC.
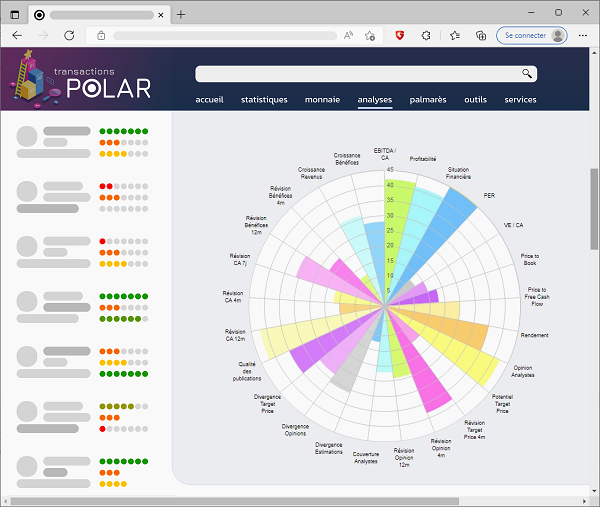
Nouveau graphe aire polaire
Le nouveau type de graphe Aire Polaire est disponible en WEBDEV. Voir nouveauté 022.
 Un graphe polaire
SaaS divers
- L'administrateur SaaS propose des statistiques sous forme de graphe. Il devient possible de consulter d'un clic droit les données ayant servi à construire le graphe.
- La fonction WLangage SaaSAdminListeService propose un nouveau paramètre pour ne pas lister les services en doublon.
Spa : de nouvelles fonctions et fonctionnalités WLangage en code navigateur
Les applications de technologie SPA ("une application dans une page") demandent un maximum de code côté navigateur. La version 28 de WEBDEV propose des nouveautés utiles à la création d'applications de type SPA. - Nouvelles fonctions WLangage en code Navigateur (voir Nouveautés 865 à 878).
- Les menus contextuels.
- Le mode Flexbox.
- ...
WhatsApp : envoi de message et/ou d'image
En version 28, un bouton "prêt à l'emploi" permet d'envoyer un message (et des images) à un numéro de téléphone WhatsApp.
Cela permet de partager facilement une information en l'envoyant par WhatsApp, ...
Toutes les nouvelles fonctions WLangage de la version 28 sont disponibles en WEBDEV
La programmation en code WEBDEV Serveur bénéficie de toutes les nouvelles fonctions WLangage et de toutes les nouveautés du WLangage de la version 28.
Voir Nouveautés 114 à 147.
Entrer dans un site par une page spécifique : quel événement d'initialisation du projet?
Un projet peut comporter des pages référençables.
Lorsqu'un internaute accède pour la première fois au site, l'événement "Initialisation du projet" est exécuté, que ce soit suite à un accès par la page d'accueil ou suite à un accès par une adresse de page précise.
Dans l'événement "Initialisation du projet", la nouvelle fonction WLangage SessionPageDemandée permet de connaître le nom de la page qui a été utilisée pour accéder au site.
Il est ainsi possible d'adapter les initialisations à effectuer : ne pas demander un login, se positionner sur un enregistrement d'un fichier de données, ...
Nouvelles familles de fonctions tâches planifiées
En version 28, grâce à la nouvelle famille de fonctions Planificateur, il devient possible de : - créer
- modifier
- ajouter
- supprimer
par programmation des tâches planifiées Windows sur le Serveur d'Application.
Code serveur : 82 nouvelles fonctions WLangage
Le WLangage s'enrichit de 82 nouvelles fonctions en code Serveur; ainsi que 34 nouvelles constantes (liste à découvrir sur le site PCSOFT.FR).
Envoi des valeurs des champs lors des appels Ajax
En version 28, il devient facile d'envoyer la valeur de tous les champs de la page lors de l'appel Ajax.
Voir Nouveauté 865.
Nouvel événement "après mise à jour des champs"
En mode AWP, un nouvel événement est proposé dans l'éditeur de code au niveau de la page.
Lors d'un appel Ajax, ce nouvel événement "Après mise à jour des champs" permet que la valeur des champs de la page sur le Serveur soit identique à la valeur de ces champs dans le Navigateur au moment de l'appel Ajax.
divers
- En mode AWP, les énumérations et les combinaisons sont utilisables dans la fonction DéclareContexteAWP.
Envoi des valeurs des champs lors des appels AJAX
En version 28, il devient possible d'envoyer automatiquement la valeur des champs lors de l'appel Ajax. La nouvelle constante ajaxEnvoieValeurChamps permet de spécifier à la fonction WLangage AjaxExécute que la valeur de tous les champs de la page doit être envoyée au serveur. La procédure Serveur appelée utilisera ainsi la valeur des champs en cours de saisie dans le navigateur.
Champ Combo : la valeur mémorisée en code serveur est accessible en code navigateur
En version 28, la valeur mémorisée d'un champ Combo est accessible directement en code Navigateur.
Pour des raisons de sécurité, cette fonctionnalité est uniquement disponible si l'option correspondante a été cochée dans la fenêtre des "7 onglets" du champ Combo.
Glocales et procédures de champs
Les Glocales (variables globales de champ) ainsi que les procédures de champ sont maintenant disponibles en code Navigateur.
Attribut "class" des balises HTML générées par WEBDEV ; on peut les modifier par programmation
Les champs WEBDEV étant très sophistiqués, leur code HTML contient des attributs "class" pour implémenter les comportements désirés.
En version 28, ces attributs "class" des champs présents dans une page peuvent être modifiés ou supprimés par programmation.
Notez qu'il est possible de rajouter ses propres «class».
Automatismes de procédure
Une procédure peut bénéficier d'automatismes : appel à intervalle régulier, etc.
En version 28, ces automatismes sont également disponibles sur les procédures Navigateur.
9 nouvelles fonctions WLangage navigateur
| | | HTMLVersRVB | Convertit la couleur HTML en couleur RVB. | | KanbanAjouteCarte | Ajoute une carte dans une liste d'un champ Kanban. | | KanbanDéplaceCarte | Déplace une carte dans un champ Kanban. | | KanbanSupprimeCarte | Supprime une carte d'un champ Kanban ou d'un champ Liste de Kanban. | | KanbanSupprimeToutCarte | Supprime toutes les cartes d'un champ Kanban ou d'un champ Liste de Kanban. | | OuvreMenuContextuel | Ouvre automatiquement un menu contextuel pour le champ, la fenêtre ou la page en cours. | | TablePosition | Affiche un champ Table ou Table hiérarchique à partir d'une ligne spécifiée ou renvoie l'indice de la première ligne affichée dans un champ Table ou Table hiérarchique. | | ZoneRépétéePosition | Déplace l'ascenseur d'un champ Zone répétée par programmation pour afficher une répétition spécifique ou renvoie l'indice de la première répétition affichée dans un champ Zone répétée par programmation. |
Jsonvalide
La nouvelle fonction WLangage JSONValide permet de vérifier qu'une chaine respecte la norme JSON : accolade manquante, clé sans valeur, etc.
Des nouveautés puissantes
Parmi les nombreuses nouveautés disponibles sous Linux, on peut retenir le mode Flexbox disponible pour les champs, le champ Kanban, les Zones Répétées dans les Zones Répétées, ...
62 nouvelles fonctions WLangage sous Linux
62 nouvelles fonctions sont disponibles sous Linux :
Des fonctions "Date" supplémentaires
7 nouvelles fonctions WLangage pour PHP
7 nouvelles fonctions sont disponibles en PHP :
| | | DateHeureFuseauVersLocale | Convertit une date et une heure exprimées dans un fuseau horaire en date et heure locales. | | DateHeureLocaleVersFuseau | Convertit une date et une heure locales en une date et une heure d'un fuseau horaire. | | DateHeureVersChaîne | Convertit une date heure en une chaîne au format spécifié. | | DateHeureVersEpoch | Convertit une date-heure locale vers le format Epoch (nombre d'unités de temps depuis le 01/01/1970 à 00h00 UTC). | | DateHeureVersRéel | Convertit une date et une heure en un réel sur 8 octets. | | EpochVersDateHeure | Convertit une date et une heure au format Epoch (nombre d'unités de temps depuis le 01/01/1970 à 00h00 UTC) en une date-heure locale. | | RéelVersDateHeure | Convertit un réel sur 8 octets en une date et une heure. |
Test de vos pages WEBDEV sur un mobile sans déploiement
Une nouvelle option dans l'éditeur permet d'effectuer un "GO" directement sur un téléphone. Le mode opératoire est simple, il suffit de scanner le QR Code affiché. Le téléphone doit simplement être connecté sur le même réseau que le PC, en général sur le WiFi de l'entreprise.
Débogage sur téléphone
En version 28, les points d'arrêt (code serveur) sont actifs sur le téléphone. Il est possible de positionner un point d'arrêt après le lancement du GO. Le mode habituel de débogage est disponible : mode pas à pas, visualisation et modification du contenu des variables, etc.
Rien de mieux qu'une mise au point sur le device
Pour tester un site sur mobile, quoi de mieux que de le tester directement sur le mobile ? L'émulateur intégré au navigateur rend des services, mais ne permet pas de tester les aspects tactiles et les tailles réelles de police. La version 28 de WEBDEV propose ce nouveau mode de test et débogage très utile.
Activation à tout moment des sites d'administration connexes
En version 28, l'administrateur du Serveur d'Application permet d'activer et de désactiver à tout moment les sites d'administration connexes : - Administrateur SaaS
- Administrateur HFSQL Web
- Serveur de télémétrie
- Administrateur du Groupware Utilisateur
- Site du Store Privé
- Webservice d'accès aux bases de données tierces depuis un mobile.
Il n'est plus nécessaire de prévoir lors de l'installation quels seront les sites d'administration connexes à activer, et qui restaient systématiquement activés.
Mode test 64 bits
Le test d'un Webservice REST peut être effectué à la demande soit en mode 32 bits, soit en mode 64 bits.
Cela permet de tester le Webservice en fonction de la version du Serveur d'application WEBDEV utilisée.
Automatisation : Pilotage à distance par programmation du Serveur d'application WEBDEV
La possibilité de piloter à distance le Serveur d'application est une nouveauté du Serveur d'Application WEBDEV attendue par de nombreux administrateurs. Cette nouveauté permet à la fois d'automatiser des manipulations, de proposer ces manipulations à travers une UI personnalisée ainsi que de créer des outils personnalisés de monitoring et de statistiques. Le pilotage peut s'effectuer depuis une application WNDEV, une application WINDEV Mobile ou un site WEBDEV. Parmi les manipulations automatisables, vous bénéficiez de : - Gérer un compte WEBDEV : créer, supprimer, lister les comptes, ...
- Gérer les connexions : liste des connexions, déconnecter des utilisateurs, connaitre le nombre d'utilisateurs connectés, ...
- Gérer les noeuds d'un Cluster WEBDEV : déclencher la synchronisation immédiate, consulter l'état des nœuds, ...
- Récupérer les erreurs remontées par le Serveur d'application WEBDEV.
- ...
Tâches planifiées : relancement automatique après redémarrage
En version 28, il n'est plus nécessaire de ressaisir les identifiants nécessaires à l'exécution des tâches planifiées à chaque redémarrage du serveur, ou à chaque redéploiement du site.
Le relancement devient donc automatique.
Synchronisation immédiate à l'installation d'un nouveau site
Le cluster WEBDEV effectue automatiquement une synchronisation périodique des noeuds à intervalle régulier.
Le déploiement d'un nouveau site ou d'une mise à jour est lui propagé automatiquement et immédiatement sur tous les noeuds.
Cela permet une disponibilité sans attente quel que soit le noeud du cluster accédé.
Inutile d'attendre la synchronisation périodique.
Debian 11
Le processus de création des images Docker est maintenant basé sur la version 11 de Debian.
Cette version de Debian intègre des fonctionnalités de sécurité supplémentaires.
Réactivation d'une ancienne version d'un site
La version 28 de WEBDEV permet de réactiver une ancienne version d'un site qui a été préalablement archivée.
La liste des versions archivées est présentée.
Et de nombreuses autres nouveautés
Cette version 28 propose également de nombreuses autres nouveautés, que nous vous laissons découvrir lorsque vous aurez commandé et reçu votre package, ...
|
|
|